ADVANCED TYPOGRAPHY - TASK 1/EXERCISES : TYPOGRAPHIC SYSTEM
07.09.2022 - x.x.2022 (Week 1 - Week 14)
Christie Angelica Bakhary / 0350655
Advanced Typography / Bachelor of Design in Creative Media
Task 1 : Exercises
LECTURES
Lecture 1 (Week 1)
1. Axial System
All elements are organized to the left or right of a single axis.
2. Dilatational System
All elements expand from a central point in a circular fashion.
3. Random System
Elements appear to have no specific pattern or relationship
4. Grid System
A system of vertical and horizontal divisions.
5. Transitional System
An informal system of layered banding
6. Modular System
A series of non-objective elements that are constructed elements that are constructed in as a standardized unit.
7. Bilateral System
All text is arranged symmetrically on a single axis.
Fig. 1.7 : Example of bilateral system
Lecture 2 (Week 2 / Principles of Design Composition)
Design principles such as emphasis, repetition, perspective, symmetry, etc. are suitable to apply on imagery, but some principles may become difficult when using it for textual information. Principles such as emphasis and symmetry can be successfully applied on typography composition.
The rule of thirds
Based on the rule of thirds, subject of focus should be put on the intersecting points of the grid. But, realistically it wouldn't be use for typographic composition when there are other options available.
Typographic systems
Grid system is the most use system out of the 8 systems. It first derived from the grided composition of Letter Press printing but now, it's enhanced through the Swiss (modernist) system to give more excitement to it. Though it may seem old and rigid, but it's versatile and allows a lot of form of adaptations.
Randomness and asymmetry comes during the post-modernist era. Designers who uses this by arranging textual information in a particular method where it looks balanced within the chaos of the composition.
Other models/Systems
Environmental Grid
A composition where nonobjective elements and textual information rearranged according the look of an environment in an abstract sense.
Form and Movement
 |
| Fig 2.3 Form and movement grid example from layout planning to content arrangmeent Source: Lecture slides |
Based on the existing grid systems, where placement of text, image and colour are explored across pages to create a kind of slowed-down animation experience. It is to dispel the rigid and seriousness of grid system.
Lecture 3 (Week 3 / Context and Creativity)
Handwriting
Handwriting is important in the study of typography as it's the basis for letterforms and spacing. Different writing tools and different writing surface will affect the appearance of the letterforms.
Cueniform
 |
| Fig 3.1 Cueniform writings Source: https://www.historyextra.com/period/ancient-egypt/cuneiform-6-things-you-probably-didnt-know-about-the-worlds-oldest-writing-system/ |
Earliest writing system, produced by using reed stylus into wet clay tablets. Written from left to right.
Hieroglyphs
 |
| Fig 3.2 Hieroglyphs chart Source: https://www.egyptabout.com/2016/12/hieroglyphics-chart.html |
A writing system which is a mix of rebus and phonetic characters, it's the first link to future alphabetic system. It can be used in 3 different ways:
- As ideograms for literal pictorial presentation
- As determinatives where it is meant to be seen as phonograms to indicate the general idea of the word
- As phonograms where it represent the sound of an individual word
Early Greek
Based on the Egyptian logo-consonantal system, a writing system where it consists of 22 phonetic alphabets. It is later adopted by Greeks where necessary vowels are added. The words are read from left to right and then right to left. The letters are written freehand with no serifs. It later served as model for formal lettering in imperial Rome where flat brush are used and serifs are added as the letter strokes grew thicker.
Roman Uncials
Roman letters became more rounded by the 4th century. The curved form allow for faster writing as it needed less strokes.
English half uncials
The uncial evolved into a more slanted and condensed form in England. While the uncials evolved, Carolingian Handwriting Reform came about to reform the writing in Europe as it devolved considerably.
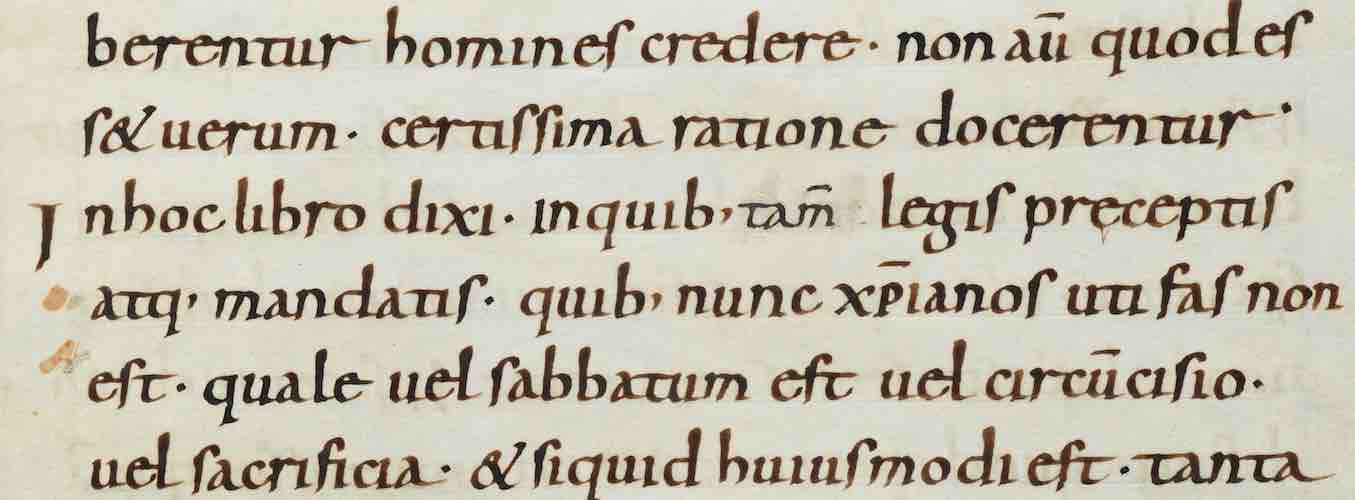
Carolingian Minuscule
 |
| Fig 3.4 Manuscript written in Carolingian Minuscule Source: https://hmmlschool.org/latin-caroline/ |
A script emerged in Emperor Charlemagne's time where it standardized style of writing. This style became the pattern of Humanistic writing of Roman capital in the 15th century and later, the basis for lower-case roman type.
Movable type
China attempted to use movable type for printing after invented printing on wood block, but was unsuccessful due to resource shortage. Later on, Korea achieved letter printing in bronze in the late 1300-1399 CE, earlier than Europe.
Evolution of Middle Eastern alphabets
 |
| Fig 3.6 Evolution of Middle Eastern alphabets Source: http://webspace.ship.edu/cgboer/evolalpha.html |
While the Phoenician letter evolves in written language, the script itself has been possibly influenced by Egyptian Hieroglyphics and Hieratic Scripts.
Evolution of Chinese script
From oracle bone to Seal Script, to Clerical Script, Traditional and finally Simplified scripts.
Indus script
 |
| Fig 3.8 Indus script seals Source: https://omniglot.com/writing/indus.htm |
Although the writing system has not been deciphered yet, the scripts seem to be somewhat logo-syllabic in nature. There's argument on whether or not the scripts are linguistic in use.
The Brahmi script (450-350 BCE)
 |
| Fig 3.9 Brahmi script vowels Source: https://commons.wikimedia.org/wiki/File:Brahmi_script_vowels_according_to_James_Prinsep_March_1838.jpg |
Earliest writing system developed in India after the Indus script. One of the most influential writing system, Southeast and East Asia scripts are influenced by it a lot. Some believed that it was derived from Middle Eastern script while some believed it was derived from the Indus script.
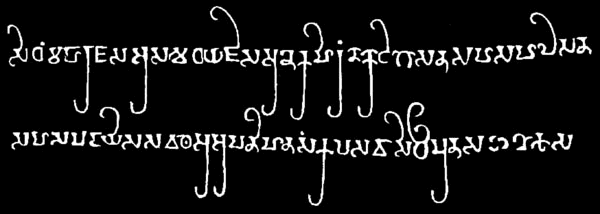
 |
| Fig 3.10 Pallava script Source: https://omniglot.com/writing/pallava.htm |
 |
| Fig 3.11 Pra-nagari script Source: Lecture slides |
Oldest writing systems appeared in the Southeast Asia were the Indian scripts. The most important script would be Pallava, originally used for writing Sanskrit and Tamil. It was highly influential as it became the basis for other writing systems across Southeast Asia. Another script that was used is the Pra-nagari script, an early form of the Nagari script.
 |
| Fig 3.12 Laguna Copperplate Inscription in the Kawi script Source: https://scriptsource.org/cms/scripts/page.php?item_id=entry_detail&uid=xpww65eg2t |
The Kawi script is the most important historical script in Indonesia. It is based on Nagari but indigenous from Java. It was used to contact with other kingdoms and so, it became the basis for other scripts in Indonesia and Philippines.
 |
| Fgi 3.13 Incung script Source: Lecture slides |
Some Indonesian scripts assimilated into the community in Peninsula Malay. The Incung writing system, which orginated from South Sumatra, was the original script used in Kerinci.
The Jawi writing system is based on Arabic alphabets. Jawi is used in famous works of literature in Malaysian history but it is not the original script used in Malay civilization, as there are pre-Jawi inscriptions and writings in Indonesia.
Programmers and type design
 |
| Fig 3.14 "Baloo 2" a multi-script typeface by Ek Type Source: https://fonts.google.com/specimen/Baloo+2#standard-styles |
More vernacular scripts are being produced by software giants to cater to situations where vernacular scripts are needed for writing a document. "Multi-script" typefaces where it includes both Latin and vernacular alphabets are also developed for convenience in using both of these scripts at once.
Local movements and individuals
Muthu Nedumaran developed a programming language which allows user to type out vernacular writing systems in mobile phones and desktops. Huruf, a group of graphic designers, digitized and revitalized typefaces in Malaysia through creating typefaces based on how Latin and vernacular letters are written on walls and signages.
Ek Type and Indian Type Foundry are two organizations which have contributed a lot in the development of vernacular typefaces in India.
Creativity and inspiration should begin by observing our surroundings and exploring our collective histories. Young designers should think about their heritage and community to bring past development into the future, instead of blindly following other cultures with no context.
Week 4 / Designing type
Two reasons for designing a typeface:
- Type design carries a social responsibility so a designer should continue to improve its legibility.
- Type design is a form of artistic expression
Adrian Frutiger
Designed the Univers, Avenier and Fruitger typefaces. He also designed the new Devanagari font for modern typesetting and printing process as requested by the Indian Design Institute. His goal was to simplify the sacred characters while preserving their ancient calligraphic characteristics.
Frutiger
 |
| Fig 4.1 Frutiger typeface Source: https://en.wikipedia.org/wiki/Frutiger_(typeface) |
A sans serif typeface with the purpose of creating a clean, distinctive and legible typeface that is easy to see from near and far. In other words, an extremely functional typeface.
Considerations when making this typeface is to make sure the letterforms are still recognizable in poor light conditions or when the reader is moving pass a worded sign quickly. He tested with unfocused letters in his process to see which letterforms can still be identified in blurred condition.
Matthew Carter
 |
| Fig 4.2 Verdana typeface Source: https://fx-pm.com/blog/fun-font-facts/verdana/ |
Most of his font were created to solve specific technical challenged, such as the typeface Verdana. Its purpose is to be extremely legible even at a very small size. Considerations in the process of making the typeface is for the letterforms to be made using pixels. Though, i j l are commonly confused characters in the typeface.
 |
| Fig 4.3 A poster introducing the Bell Centennial typeface Source: https://www.behance.net/gallery/13281059/Bell-Centennial-Type-Specimen-Poster |
 |
| Fig 4.4 Effect of the ink traps Source: https://cleosmits-types-of-art.tumblr.com/post/83327927352/entry-9-investigating-the-typeface-bell |
Another typeface he designed is Bell Centennial for AT&T, to address the printing issues present in phonebook printing. It is to make sure the letterforms printed are still clear and legible and won't be blurry by introducing ink traps.
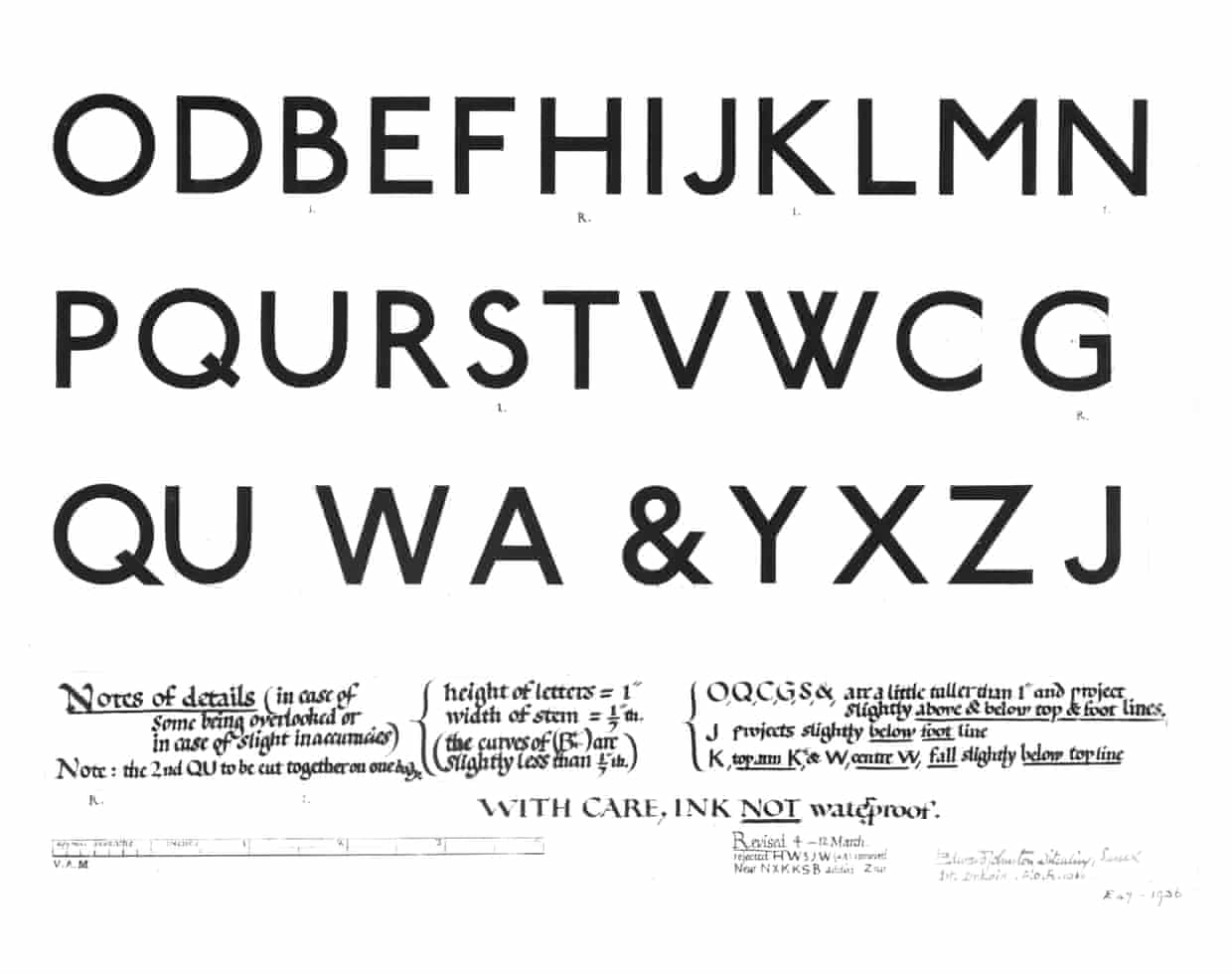
Edward Johnston
 |
| Fig 4.5 Johnston's original design for the Underground typeface Source: https://www.theguardian.com/artanddesign/2016/mar/10/edward-johnston-london-underground-typeface-100-years-ditchling-sussex-eric-gill |
Designed the typeface Underground, also known as Johnston Sans. The purpose of the typeface is to creating a design that has the simplicity design for the modern age yet still rooted in tradition.
Considerations during the process is to keep the proportions of Roman capital letters in his typeface, so that the design is rooted in traditional calligraphy. But he took out the serifs in Roman capital letters to create the simple and modern appearance.
General process of type design
Research
When creating a type, we should understand type history, anatomy, conventions, terminologies, side-bearing, metrics, hinting etc. These helps you understand the context and techniques in creating type. We should also examine existing fonts and determine the purpose of our own type design.
Sketching
Some designers sketch their typeface using bushes, pens, or ink on paper before digitizing them as they feel they're more confident and have better control with their output, but it takes more time. Though some designers sketch their typeface using digital tools such as a drawing tablet as it is much quicker and more consistent. But this can sometimes lead to impediment of the natural movement of hand strokes.
Digitization
The leading software in digitizing typefaces are FontLab and Glyphs App. Some designers uses Adobe Illustrator to design their letterforms and further develop it in the specialized font apps. Attention should not only be given on the overall form of the letters, but also their counter forms as the readability of the typefaces is heavily dependent on it.
Testing
Testing is an important process in designing a typeface. It lets the designer knows which part of the letterforms still need refinements and further developments. Readability and legibility are important consideration for most typefaces, but it is not a crucial aspect for display typefaces where the forms can be more artistic or expressive.
Deploy
After deploying, there might be teething problems that did not show up during the testing and prototype phases, so revisions are still needed. Rigorous testing is important to make sure these issues remain minor.
Typeface construction
Roman capital
 |
| Fig 4.6 Roman capitals construction by Albert Ross Source: http://ku-viscom.com/TypeSystems/TypeSystems_RomanduRoi.html |
Roman capitals are constructed in a grid with circular forms and rectangles inside it. So, using grids with circular forms can help in facilitating the construction of letterforms and is a possible method to build/create/design your letterform.
Constructions and considerations
Depending on the forms and construction of the letters, the 26 characters of the alphabets can be arranged into groups so that it'll help in making the process quicker by reusing the same construction parts from different letters.
 |
| Fig 4.8 Overshoots for curved strokes Source: https://frerejones.com/blog/typeface-mechanics-001 |
Visual corrections are also important when constructing a letterform. For example, overshoots should be present for curved or circular strokes. The distance between letters should also be adjusted where there is equal visual white space between letters, which is also known as "fitting".
INSTRUCTIONS
EXERCISE 1: TYPOGRAPHIC SYSTEM
For our first exercise, we're tasked to create 1 design for every 8 systems using 10 typefaces provided and 1 color (except for black and white).
Sketches
Digitization Progress
1. Axial System
This first system is actually one of the simplest out of all, but, the hardest part was looking for an interesting layout. For that, I first try to arrange the text 45 degrees then divide it into two sections, left and right. However, I found it doesn't look fun enough, so then I try to add perspective to it to make it look like a 3D isometric text.
Fonts used :
2. Dilatational System
For this, I came up with some ideas like first making a vinyl disc shape
Fonts used:
> Futura Std Heavy
> Univers LT Std 55 Roman
3. Radial System
4. Grid System
5. Transition System
6. Modular System
Fonts used:
> Futura Std Heavy
> Futura Std Book Oblique
> Futura Std Heavy Oblique
> Futura Std Heavy Oblique
7. Bilateral System
This system
Font used :
>
8. Random System
This one was indeed the most fun one to be explored. At first, I was
EXERCISE 2 : FINDING TYPE
For the second exercise, we're tasked to extract and create letterforms from an image and object of our choice.
Sketches
The subject I decided to choose was an image of a brain becuae it looks interesting as it has a unique, thick, and bubbly-looking shape.
 |
| Fig. 3.1 : Extracted Letterforms from Brain Picture Sketch |
After Mr. Vinod's approval, I started sketching a refined version from the previously extracted letterforms, which were inspired by the Graffiti art style as the letters reminded me of it.
 |
| Fig. 3.2 : Letterforms Extracted and Refined Version Sketch |
Reference
For references, I decided to choose Futura Std Extra Bold as it has a similar thickness characteristic as the one that have been extracted.
 |
| Fig. 3.x : Typeface Digitization Process from Start to End |
EXERCISE 3 : TYPE AND IMAGE
FEEDBACK
Week 2
General Feedback :
We can differentiate information through 4 elements; color, point size, different typefaces & space.
We can differentiate information through 4 elements; color, point size, different typefaces & space.
Week 3
General Feedback :
Better to have a reference font before beginning all the parts.
Better to have a reference font before beginning all the parts.
Week 4
General Feedback :
t is important to be consistent in all letters, including line thickness, tilt, and curvature of curved parts. Transform the first extracted shape to make it unified. It should be smoothly adjusted if there are overly sharp edges and wobbly lines.
t is important to be consistent in all letters, including line thickness, tilt, and curvature of curved parts. Transform the first extracted shape to make it unified. It should be smoothly adjusted if there are overly sharp edges and wobbly lines.
Week 5
General Feedback :
When designing wallpaper, the contrast must be lesser than in usual designs. This is because, if icons of various colors are to be placed on the design, a high-contrast design will make it difficult to distinguish between them.
REFLECTION
FURTHER READING

.png)
.png)













.png)

Comments
Post a Comment